How to setup Angular, Material & Firebase

A journey of thousand miles must begin with a single step
- Lao Tzu
This article will walk you through the steps of setting up an angular application, adding material library for UI components and firebase to host the application.
What are we learning today?
- Creating angular application using Angular CLI
- Adding material library to our application.
- Creating a firebase account & Using firebase to deploy our application
Alright, Let’s get to action
1. Creating angular application using angular CLI
First step is to check if we have Node.js installed in our machine. If it is not, go to Node.js (Installation will be straight forward and you don’t need to change any default settings). After installation is completed go straight to a terminal window and type in below command which will give you the version installed
node -v

Next step is to install angular cli using the command below
npm install -g @angular/cli

To check if everything went well we need to type the below command
ng — version

Next, In the terminal go to your desired folder where you want to save your application and type
ng new your-application-name

This will ask for adding a routing module for your application say yes.
And then it will ask for which stylesheet format you like to use. I prefer SCSS format
I would recommend using Visual studio code for angular application development. Once you have it installed go to your application folder and type in below command
code .

This will open up a visual studio code instance

2. Adding material library to our application
Hit Ctrl+` which will open terminal inside VS code and then start typing in command to add Material UI to your application.
ng add @angular/material

It will ask you to select a theme (choose any one of prebuilt themes), global material typography (Say yes)and angular animations (Say yes)
Now, let’s open up “app.module.ts” and add an import statement for “MatButtonModule” and add MatButtonModule to imports array

Next step is to display mat-raised-button to check if everything went well in adding material library to our application.
Head to “app.component.html” and remove all the boilerplate code and add a button with “mat-raised-button” directive as below and serve the application using
ng serve


If you see the button as above, we have successfully added material library to our application.
You can refer material website for more information on material library setup.
3. Creating a firebase account & Using firebase to deploy our application
This step is straight forward and similar to most of online account setting websites. Head to firebase website and create an account.
Next step is setup our application to use firebase as our host.
Head to VS code terminal and say
npm install -g firebase-tools
once it is installed, we need to login to our account using
firebase login

Next step is to add firebase related settings files to our project using
firebase init
This step will ask for several questions related to how you want to use firebase for your application
- Which firebase CLI features do you want to setup for this folder?
Select hosting for now - Select “Create a new project” and enter a unique id for your application.
- What do you want to use as your public directory? Say “dist/your application name” because this is where your angular application production build files will be stored
- Configure as a single page app? (just say “yes”)

To generate production build files for our application
ng build — prod
To host our application to firebase
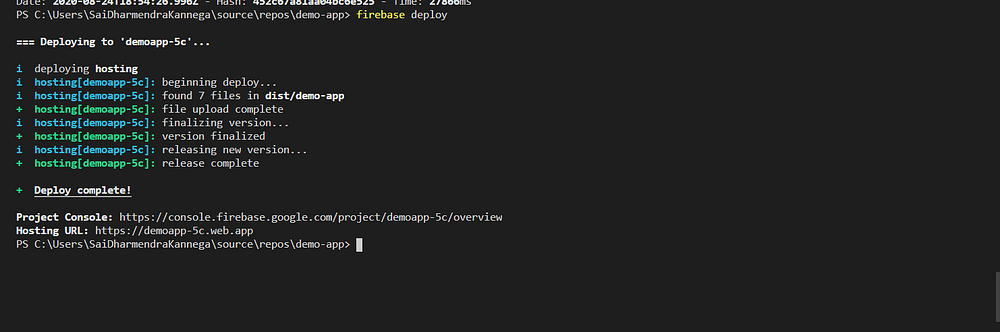
firebase deploy

Click on the Hosting URL link and you should be able to see your application online.

Thanks & Enjoy!
